
| Descripción | Información |
|---|---|
| Periodo de realización | Noviembre 2024 - A la fecha |
| Cliente final | Anna Aguilera |
| Nombre del Proyecto | Sitio web de Coeficiente Inmobiliario |
| Categoría |
Desarrollo y diseño web |

| Descripción | Información |
|---|---|
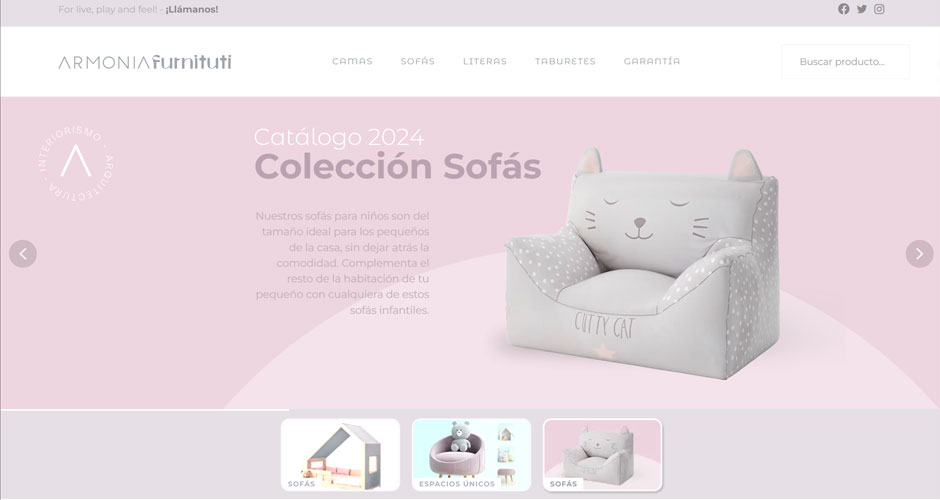
| Periodo de realización | Septiembre 2024 - A la fecha |
| Cliente final | Jacqueline Pérez Soriano |
| Nombre del Proyecto | Sitio web de Armonía Furnituti |
| Categoría |
Desarrollo y diseño web |

| Descripción | Información |
|---|---|
| Periodo de realización | Diciembre 2023 a la fecha |
| Cliente final | Universidad La Salle - Campus Saltillo |
| Nombre del Proyecto | Marketing digital & Diseño web dinámico lasallesaltillo.edu.mx |
| Categoría |
Diseño web |

| Descripción | Información |
|---|---|
| Periodo de realización | Octubre 2023 - A la fecha |
| Cliente final | Verónica De La Garza |
| Nombre del Proyecto | Sitio web de Loga Gestora Inmobiliaria |
| Categoría |
Desarrollo y diseño web |

| Descripción | Información |
|---|---|
| Periodo de realización | Septiembre 2023 - Diciembre 2024 |
| Cliente final | Juan Manuel Velázquez |
| Nombre del Proyecto | Sitio web de I-Tronika |
| Categoría |
Desarrollo y diseño web |

| Descripción | Información |
|---|---|
| Periodo de realización | Agosto 2023 - A la fecha |
| Cliente final | Otoniel Solís Solís |
| Nombre del Proyecto | Sitio web de Otoniel Solís V3 |
| Categoría |
Desarrollo y diseño web |

| Descripción | Información |
|---|---|
| Periodo de realización | Diciembre 2022 a Enero 2023 |
| Cliente final | Mexicana de Fomento Innovador S.A. de C.V. SOFOM, ENR |
| Nombre del Proyecto | Sitio web para mexfin.com.mx |
| Categoría |
Diseño web |

| Descripción | Información |
|---|---|
| Periodo de realización | marzo 2021 a Junio 2021 |
| Cliente final | Instituto Vivir A.C. |
| Nombre del Proyecto | Diseño web dinámico institutovivir.com |
| Categoría |
Diseño web |

| Descripción | Información |
|---|---|
| Periodo de realización | Junio 2020 |
| Cliente final | BH Med Supplies |
| Nombre del Proyecto | Sitio web para bhmedsupplies.com |
| Categoría |
Diseño web |

| Descripción | Información |
|---|---|
| Periodo de realización | Mayo 2020 |
| Cliente final | Holy Clean Guys |
| Nombre del Proyecto | Landing page holycleanguys.com |
| Categoría |
Diseño web |
Page 1 of 7
Copyright © 2006 - 2026. All rights reserved to IkitaStudio S.A.S de C.V.
| +52 (844) 4712555
|